The Fabled Inventory App (WIP)
DATE
2022
ROLES
Front-End Development
STACK
NextJS
React Query
Styled-Components
Radix UI
WebSockets
REST APIs
About the project
Background
The Fabled is an upcoming video game being built in Unreal Engine 5. The game is connected to a backend provided by Xenum Technologies which handles user authentication and management, inventory management and features which enable the use of Web3 technologies.
PROJECT AIMS
This project aims to provide players of The Fabled with a easy-to-use UI to manage their game inventory, including in-game items such as potions, to blockchain-enabled character items which can be minted on various chains within the Ethereum Ecosystem. The minting aspect is completely optional and does not need to be done in order to play the game.
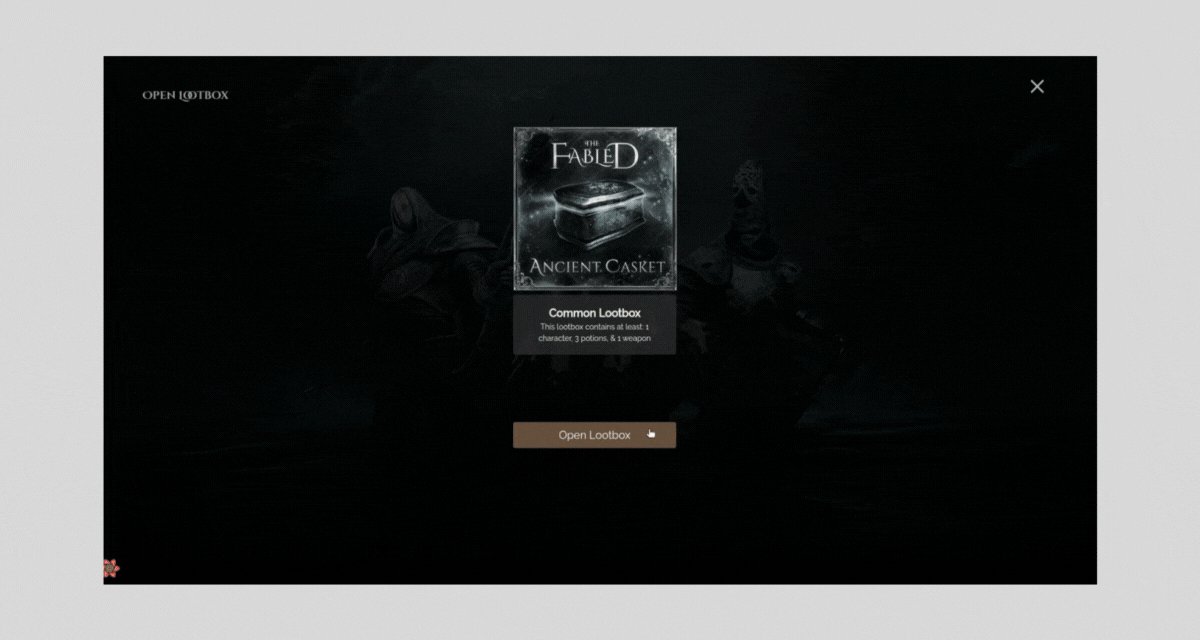
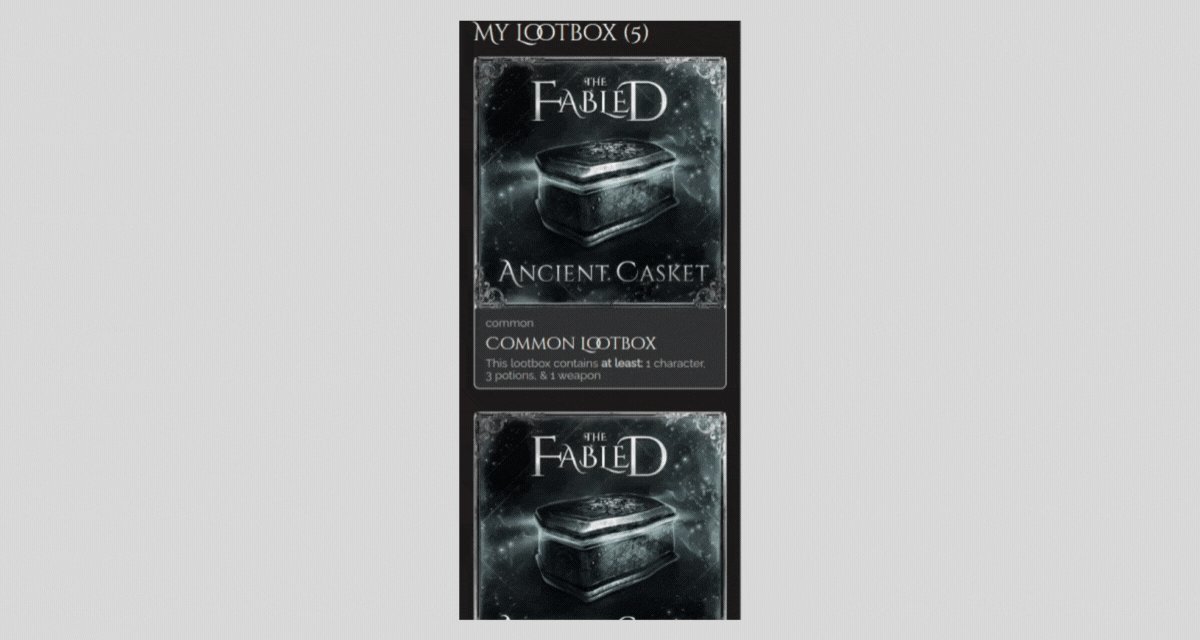
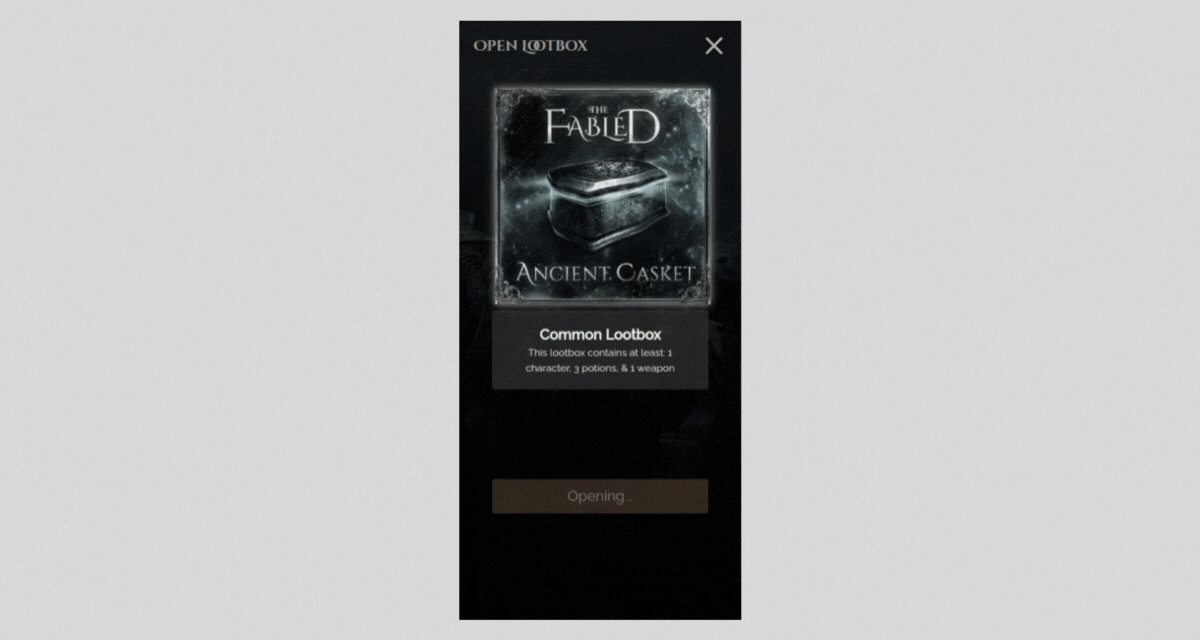
The application also allows users to purchase chests with cryptocurrency, which grants them characters and items that can be used within the game.
Tech Stack Explained
This project uses NextJS as the primary framework, and styled-components for styling the UI. To ensure the UI met accessibility standards while still being flexible enough to style as we wanted, we opted to use Radix-UI's headless component primitives which gave us a toolkit to build highly customized components in an sure-proof way.
React Query
As the project pulls from REST API's as well as blockchain data, we've implemented React Query (also known as TanStack Query) to locally cache inventory data so the user doesn't see loading states if they switch between pages. We also have the ability to invalidate queries when certain parts of data need to be updated i.e. if a user opens a chest, we can invalidate the item query so items will be automatically updated in the background.
Websockets
As the user has the option of which Ethereum chain to mint their items on to, we first have to send a mint permit request to the backend to reserve the item ID on the blockchain. Although the permit would usually would only take a few minutes at most to be approved, normally we would either have to make intermittent calls to the backend, or have the user refresh manually to see if the mint permit request was approved.
Instead, we've implemented a WebSocket solution which regularly polls the backend, and once the permit has been approved for the user, we update the UI automatically for the user without making another DB call, and we nicely notify the user using a toast component.
Implementing a Tactile UX
As users will be spending their hard earned money on in-game characters and items, we wanted the user experience of opening a chest to be exciting, while at the same time be accessible to users and mobile and fast for users who are on slower internet.
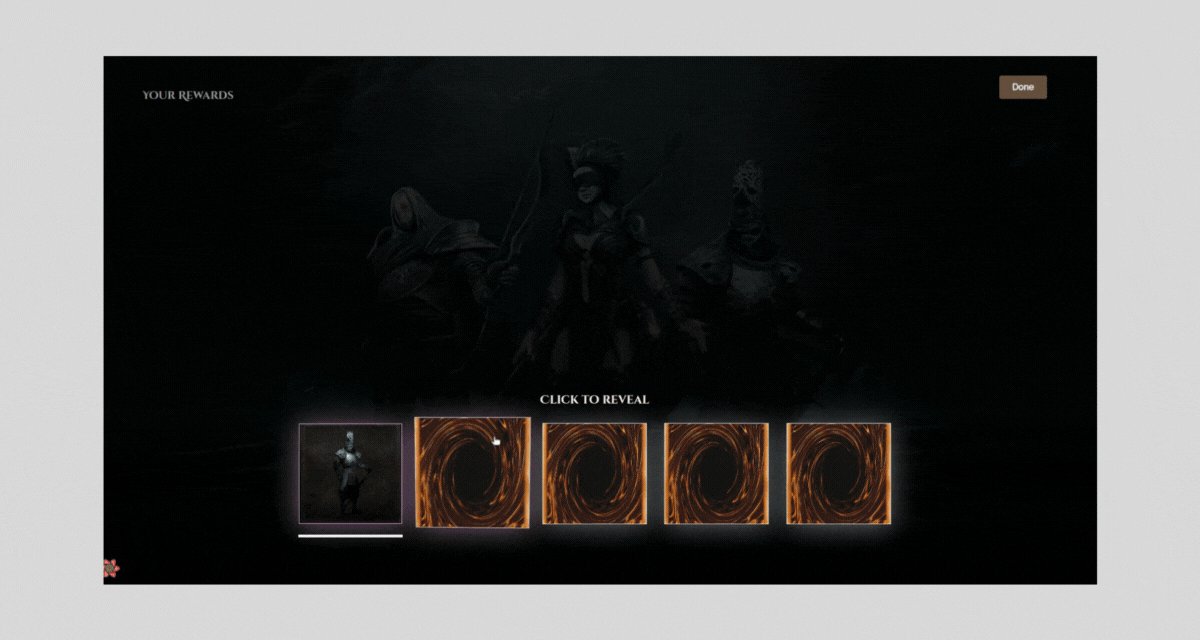
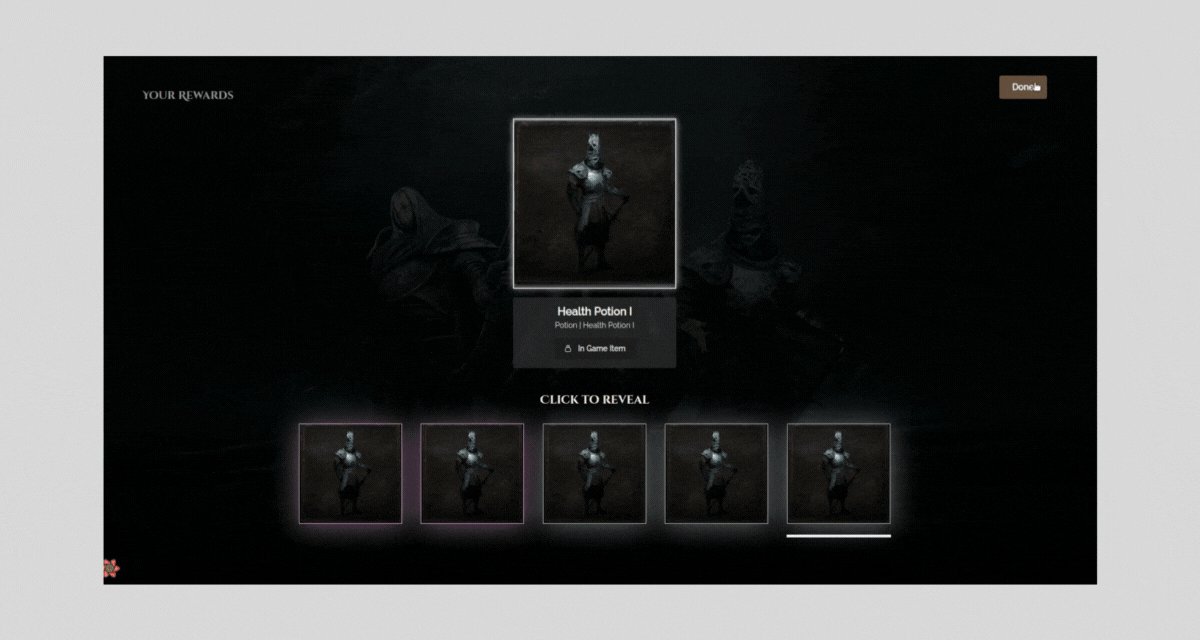
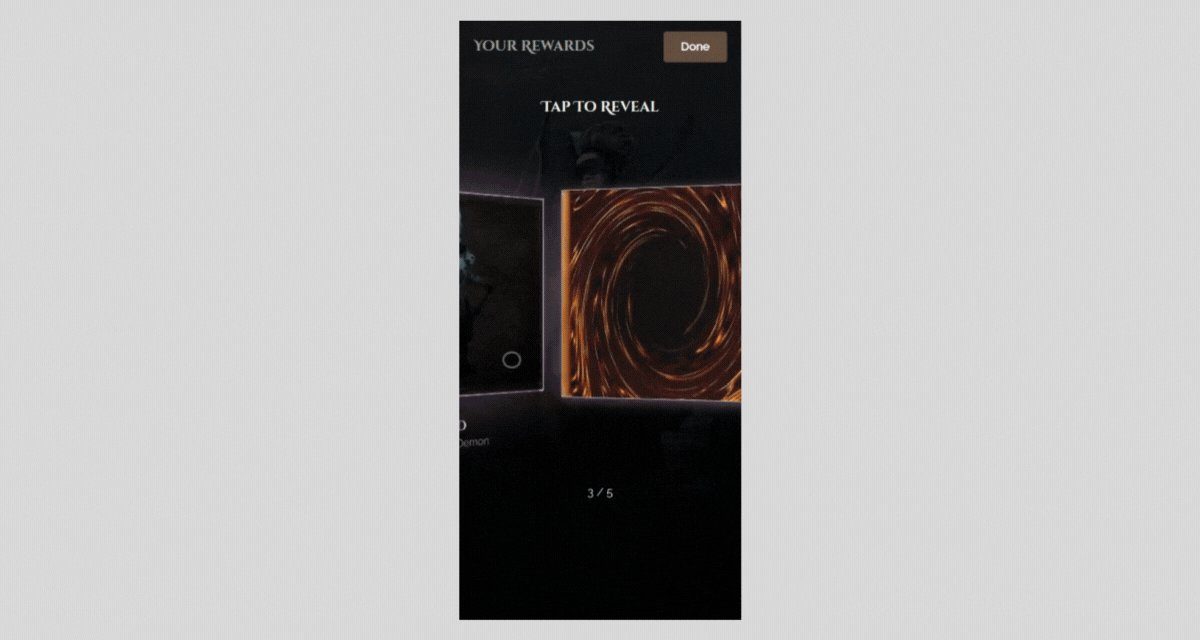
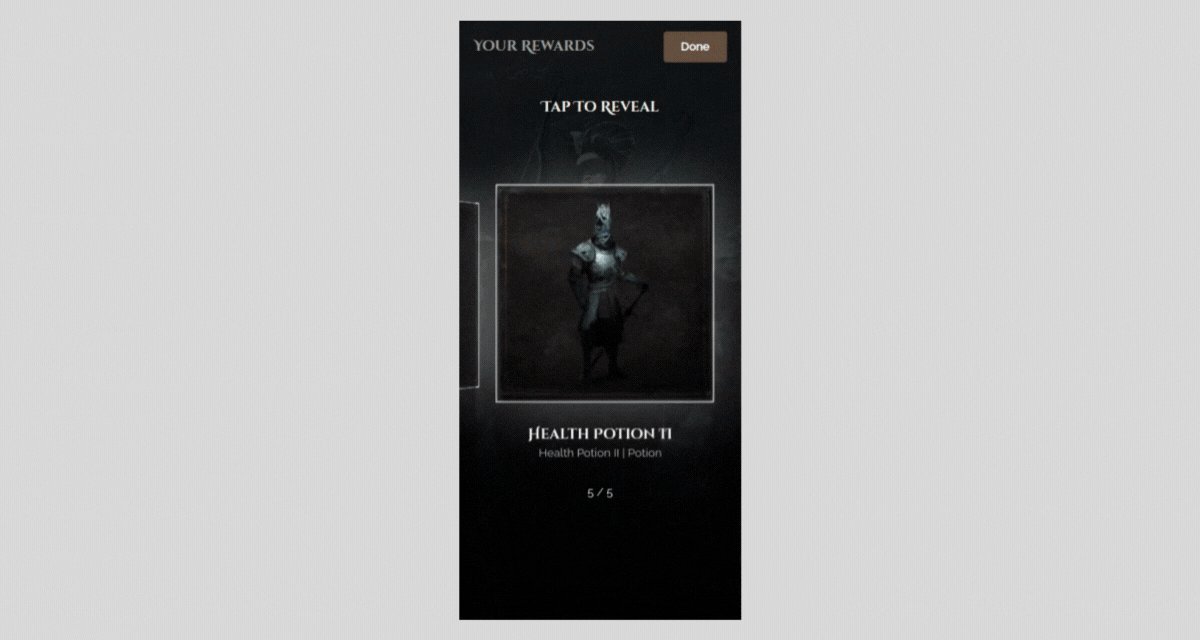
Using a mix of custom CSS animations and animated GIFs, we were able to provide a positive user experience during the opening of a chest.

As the items are revealed, we have used CSS 3D perspective and flip animations to make the opening feel more "Interactive".
On mobile we use a different technique, having the cards flip over on touch, but utlising a 3D carousel effect to make better use of the smaller viewport.

FUTURE WORK
We're currently updating the website to TypeScript to ensure the code is as robust as possible. We're also refactoring a number of components to extract business logic into custom hooks that can be used throughout the application.
We're also ramping up testing to ensure all functionalities work with the compatible Ethereum chains.
We're aiming to launch the app in the first half of 2023.